WordPress 3.9 : ajoutez un style à vos images
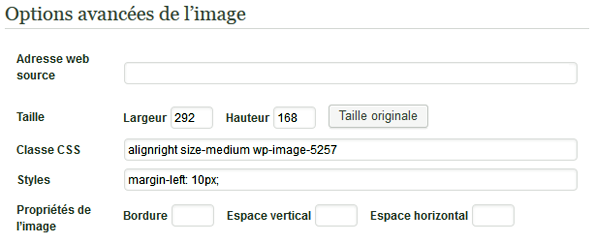
WordPress 3.9, qui a apporté il y a quelques jours son lot de nouvelles fonctionnalités bien utiles, en a profité pour faire sauter des options qui permettaient la modification des images au sein des articles sans connaitre de code. Cela touche particulièrement les options avancées, disponibles jusqu’à lors en cliquant sur l’image que vous veniez d’insérer.

Parmi les disparus, la modification des propriétés de l’image (bordure et espaces verticaux et horizontaux sans entrer dans le code), et l’ajout de style. Ce dernier permettait d’appliquer un style à votre image à l’aide de code mais sans passer via le CSS : vous pouviez ainsi aller plus loin dans vos modifications (une marge seulement à gauche, une bordure colorée, …).

Toutes ces options sont toujours utilisables
WordPress les a supprimé dans l’éditeur visuel, mais vous pouvez toujours modifier le code via l’éditeur de texte ou utiliser un plugin. Personnellement je préfère utiliser le code car ce n’est pas grand chose à modifier. Voici comment faire.
Ajouter des marges
Toujours dans l’éditeur de texte, vous pourrez gérer vos marges tout autour d’une image en utilisant la balise de style.
style="vos options de marge"
Il existe plusieurs façons de coder les marges. Vous pouvez les définir une par une à l’aide de margin-top/right/bottom/left, ou toutes en même temps, à l’aide de margin. Pour une marge de 5px en haut de l’image, et une de 10px à gauche, vous pourrez utiliser l’un de ces deux codes :
<img style="margin-top: 5px; margin-left: 10px;" src="http://votreurl.com/.../votreimage.jpg"/>
<img style="margin: 10px 0 0 5px;" src="http://votreurl.com/.../votreimage.jpg"/>
L’ordre des côtés pour le margin est le suivant : haut – droite – bas – gauche.
Ajouter une bordure
Dans l’éditeur de texte, avec cette même balise style, modifiez votre bordure, en indiquant dans l’ordre, la taille de la bordure en pixels, son style (un seul trait, en pointillés, …) puis sa couleur hexadécimale.
<img style="border:5px solid #000000;" src="http://votreurl.com/.../votreimage.jpg"/>
Tous ces codes sont additionnables…
… et modulables, il vous suffit de tout coller entre les guillemets.
Voici un exemple pour une image de 54 de large sur 108 de haut avec une marge en bas de 7px, une marge à droite de 5px, et une bordure de 3 pixels, rouge en pointillés.
<img style="margin: 0 5px 7px 0; border:3px dotted #FF0000;" src="http://votreurl.com/.../votreimage.jpg"/>
Pour aller plus loin
Retrouvez tout bien expliqué (en anglais) sur le site www.w3schools.com
- les marges
- les bordures
- les couleurs hexadécimales
